


MAKALE GETİRİR
<section class="sect charlie" style="background-image: url(/Resim/Upload/bg1.jpg);">
<a id="partner"></a>
<div class="table-cell-align">
<div class="container">
<div class="row">
@foreach (Makale makalem in Partial.MakalelerSiraNo(12, 0, 1, "sira", false, dilk))
{
string galeriadi = Partial.MakaleOzelAlan(makalem.MakaleID, "Fotogaleri").ToString();
<div class="col-md-3 col-sm-5">
<div class="rot" style="background-image: url(@makalem.MakaleKucukResim)"></div>
</div>
<div class="col-md-9 col-sm-7">
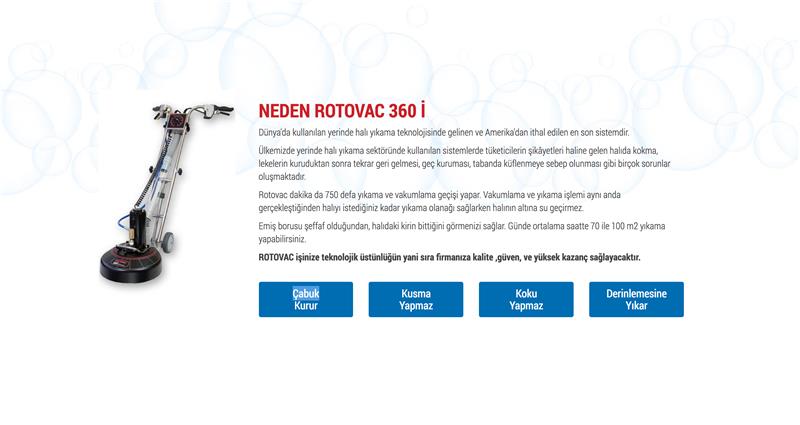
<h1>@makalem.MakaleBaslik.HtmlEncode() </h1>
@Partial.MakaleAciklama(makalem.MakaleID)
@if (!String.IsNullOrEmpty(galeriadi))
{
<div class="row galerirow">
<div class="col-md-12">
@foreach (FotogaleriResim resmim in Partial.FotogaleriResimleri(galeriadi, dilk))
{
<div class="col-sm-3">
<a class="fancybox img-thumbnail" href="/Resim/Fotogaleri/Buyuk/@resmim.ResimLink" data-fancybox-group="gallery" title="@Partial.FotogaleriResimAdi(resmim.ResimID, dilk)">
<div class="nedenmakalegaleri" style="background-image:url(/Resim/Fotogaleri/Kucuk/@resmim.ResimLink);"></div>
</a>
</div>
}
</div>
</div>
}
</div>
}
</div>
</div>
</div>
</section>
CSS
.kts-two .charlie {
background-color: transparent;
background-size: cover;
background-repeat: no-repeat;
background-position: center center;
width: 100%;
height: 100vh;
color: #222;
display: table;
}
@media (min-width: 1200px)
.charlie .rot {
height: 400px;
}
@media (min-width: 768px)
.charlie .rot {
height: 323px;
}
.charlie .rot {
width: 100%;
height: 400px;
background-position: center center;
background-repeat: no-repeat;
background-size: cover;
}
.charlie h1 {
padding-bottom: 20px;
color: #cc2027;
font-weight: 600;
padding: 0 15px;
}
.charlie p {
color: #454545;
padding: 0 15px;
text-align: left;
}
@media (min-width: 1200px)
.madde {
padding: 10px;
}
@media (min-width: 768px)
.madde {
padding: 10px 0px;
}
.madde {
border: 1px solid #006db2;
border-radius: 4px;
background: #006db2;
padding: 10px;
margin: 10px 0px;
}
@media (min-width: 1200px)
.madde h2 {
font-size: 21px;
}
@media (min-width: 768px)
.madde h2 {
font-size: 12px;
}
.madde h2 {
border-radius: 4px;
color: #FFFFFF;
font-size: 21px;
margin: 0px;
font-weight: 400;
text-align: center;
}