


FOTOGALERİ GETİRİR
<div class="col-md-6">
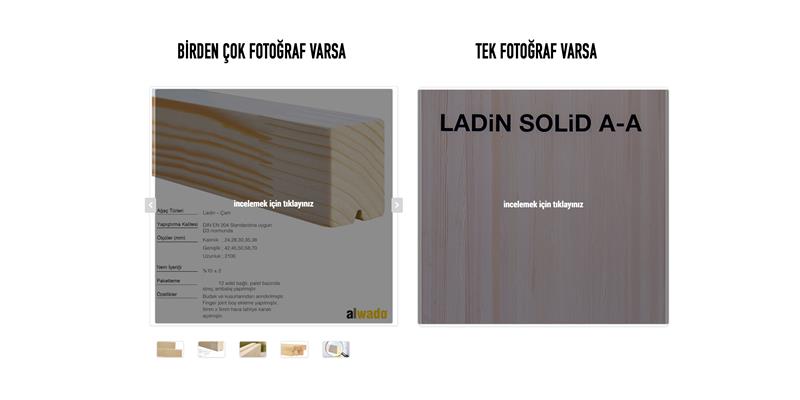
<div class="owl-urun" data-slider-id="1">
@foreach (FotogaleriResim resmim in Partial.FotogaleriResimleri(galeriadi, dilk))
{
<div>
<a class="fancybox maxwidth img-thumbnail" href="/Resim/Fotogaleri/Buyuk/@resmim.ResimLink" data-fancybox-group="gallery" title="@Model.MakaleBaslik.HtmlEncode()">
<div class="urunresim" style="background-image: url(/Resim/Fotogaleri/Buyuk/@resmim.ResimLink);"></div>
<div class="text-content text-center covver maxwidth img-thumbnail tip-tablo">
<div class="hucre hucre-ortala">
<h3>incelemek için tıklayınız</h3>
</div>
</div>
</a>
</div>
}
</div>
<div class="owl-thumbs" data-slider-id="1">
@foreach (FotogaleriResim kucukresmim in Partial.FotogaleriResimleri(galeriadi, dilk))
{
<button class="owl-thumb-item col-xs-2 mt15 mb15">
<div class="thumbresim img-thumbnail" style="background-image: url(/Resim/Fotogaleri/Kucuk/@kucukresmim.ResimLink);"></div>
</button>
}
</div>
</div>