


1. Yönetim panelinde Makale > Özel Alan Ekle alanından;

2. Ürün Kategorisine link vermek istersek;
HTML
<section class="less baslikBirSection bgdark">
<div class="container text-center">
<div class="baslikBir">
<h1>Ürünler</h1>
</div>
@{
IEnumerable<MakaleOzelAlanBirlestir> toplagel = Partial.tumMakaleOzelAlanBirlestirler.Where(a => a.RefMakaleOzelAlanID == 9);
int donguSayisi = Convert.ToInt32(Math.Ceiling(toplagel.Count() / Convert.ToDouble(4)));
for (int s = 0; s < donguSayisi; s = s + 1)
{
<div class="row">
@foreach (var a in toplagel.Skip(s * 4).Take(4))
{
Makale urun = Partial.Makale(a.RefMakaleID, 0, 0, 0, "");
MakaleKategori urnununkatgorisi = Partial.Kategori(urun.RefMakaleKategorisiID);
<div class="col-sm-3">
<div class="product-image-wrapper">
<div class="single-products">
<div class="productinfo text-center">
<a href="@Partial.MakaleLink(urun.MakaleID)">
<div class="primg">
<img src="@urun.MakaleKucukResim" alt="">
</div>
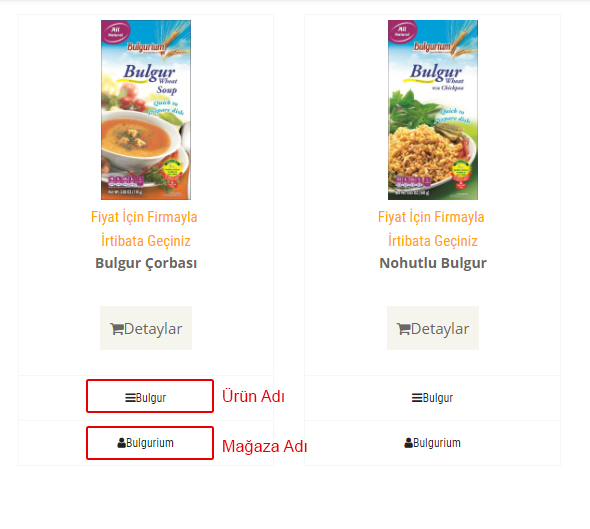
<font color="orange">Fiyat İçin Firmayla <br>İrtibata Geçiniz</font>
<p><b>@urun.MakaleBaslik</b></p>
<br>
</a>
<a href="@Partial.MakaleLink(urun.MakaleID)" class="add-to-cart"><i class="fa fa-shopping-cart"></i>Detaylar </a>
</div>
</div>
<div class="choose">
<ul class="nav nav-pills nav-justified">
<li><a href="@Partial.KategoriLink(urnununkatgorisi.MakaleKategoriID)"><i class="fa fa-bars"></i>@urnununkatgorisi.MakaleKategoriAdi</a></li>
</ul>
</div>
@*<div class="choose">
<ul class="nav nav-pills nav-justified">
<li><a href="@Partial.MakaleLink(Model.MakaleID)"><i class="fa fa-user"></i>@a.MakaleOzelAlanBirlestirmeDegeri</a></li>
</ul>
</div>*@
</div>
</div>
}
</div>
}
}
</div>
</section>
CSS
.productinfo img {
max-width: 100%;
max-height: 180px;
}
.product-image-wrapper {
border: 1px solid #F7F7F5;
overflow: hidden;
margin-bottom: 30px;
}
.single-products {
position: relative;
}
.primg {
padding: 5px;
max-height: 180px;
min-height: 180px;
margin-bottom: 10px;
}
.magazadetayi {
line-height: 24px;
}
.productinfo p {
font-family: 'Open Sans', sans-serif;
font-size: 14px;
font-weight: 400;
color: #696763;
}
.add-to-cart {
background: #F5F5ED;
display: inline-block;
border: 0 none;
border-radius: 0;
color: #696763;
font-family: 'Open Sans', sans-serif;
font-size: 15px;
margin-bottom: 25px;
padding:10px;
}
.add-to-cart:hover {
background: #ff6a00;
color: #ffffff;
}
.choose {
border-top: 1px solid #F7F7F0;
font-size: 12px;
}
.bilgidetay .kanvas {
min-height: 153px;
max-height: 200px;
overflow: hidden;
}
3. Makale eklerken ürün ekleniyorsa Firma Adı yazılacak, Mağaza ekleniyorsa Mağaza Adı yazılacak. Bu alanlar özel alandan getiriliyor.