

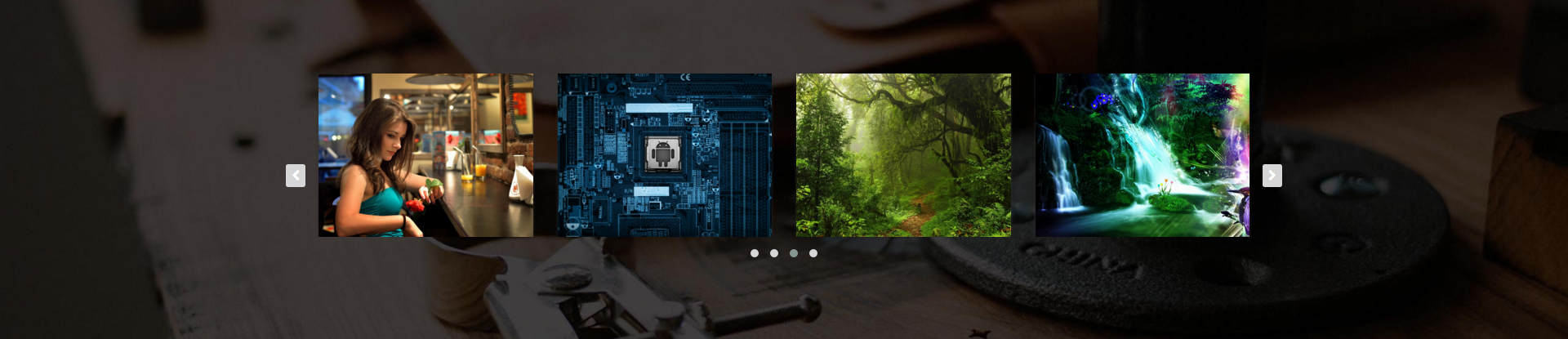
Gelen içerikler 4 e bölünür ve arkadan gelecek olan içerik sayfalanarak 4 saniyede 1 dönecek şekilde ayarlanır. Alanın arkasında arka plan bulunur. İstek dahilinde arka plan boş bırakılarak background olmadan kullanılması mümkündür.

HTML
<div class="container-fluid coverbg bilgidetay" style="background-image: url(https://www.antalyawebtasarim.com/destek/resimler/placeholders/bg1.jpg);"> <div class="container"> <div class="row"> <div class="owl-component"> <div class="col-sm-12 haberitem wow fadeIn animated" data-wow-duration=".5s" data-wow-delay=".1s"> <a href="#"> <div class="haberframe"> <div class="habergorsel" style="background-image: url(https://www.antalyawebtasarim.com/destek/resimler/placeholders/1.jpg)"></div> </div> </a> </div> <div class="col-sm-12 haberitem wow fadeIn animated" data-wow-duration=".5s" data-wow-delay=".1s"> <a href="#"> <div class="haberframe"> <div class="habergorsel" style="background-image: url(https://www.antalyawebtasarim.com/destek/resimler/placeholders/2.jpg)"></div> </div> </a> </div> <div class="col-sm-12 haberitem wow fadeIn animated" data-wow-duration=".5s" data-wow-delay=".1s"> <a href="#"> <div class="haberframe"> <div class="habergorsel" style="background-image: url(https://www.antalyawebtasarim.com/destek/resimler/placeholders/3.jpg)"></div> </div> </a> </div> <div class="col-sm-12 haberitem wow fadeIn animated" data-wow-duration=".5s" data-wow-delay=".1s"> <a href="#"> <div class="haberframe"> <div class="habergorsel" style="background-image: url(https://www.antalyawebtasarim.com/destek/resimler/placeholders/1.jpg)"></div> </div> </a> </div> <div class="col-sm-12 haberitem wow fadeIn animated" data-wow-duration=".5s" data-wow-delay=".1s"> <a href="#"> <div class="haberframe"> <div class="habergorsel" style="background-image: url(https://www.antalyawebtasarim.com/destek/resimler/placeholders/4.jpg)"></div> </div> </a> </div> <div class="col-sm-12 haberitem wow fadeIn animated" data-wow-duration=".5s" data-wow-delay=".1s"> <a href="#"> <div class="haberframe"> <div class="habergorsel" style="background-image: url(https://www.antalyawebtasarim.com/destek/resimler/placeholders/5.jpg)"></div> </div> </a> </div> <div class="col-sm-12 haberitem wow fadeIn animated" data-wow-duration=".5s" data-wow-delay=".1s"> <a href="#"> <div class="haberframe"> <div class="habergorsel" style="background-image: url(https://www.antalyawebtasarim.com/destek/resimler/placeholders/6.jpg)"></div> </div> </a> </div> <div class="col-sm-12 haberitem wow fadeIn animated" data-wow-duration=".5s" data-wow-delay=".1s"> <a href="#"> <div class="haberframe"> <div class="habergorsel" style="background-image: url(https://www.antalyawebtasarim.com/destek/resimler/placeholders/7.jpg)"></div> </div> </a> </div> <div class="col-sm-12 haberitem wow fadeIn animated" data-wow-duration=".5s" data-wow-delay=".1s"> <a href="#"> <div class="haberframe"> <div class="habergorsel" style="background-image: url(https://www.antalyawebtasarim.com/destek/resimler/placeholders/8.jpg)"></div> </div> </a> </div> <div class="col-sm-12 haberitem wow fadeIn animated" data-wow-duration=".5s" data-wow-delay=".1s"> <a href="#"> <div class="haberframe"> <div class="habergorsel" style="background-image: url(https://www.antalyawebtasarim.com/destek/resimler/placeholders/9.jpg)"></div> </div> </a> </div> <div class="col-sm-12 haberitem wow fadeIn animated" data-wow-duration=".5s" data-wow-delay=".1s"> <a href="#"> <div class="haberframe"> <div class="habergorsel" style="background-image: url(https://www.antalyawebtasarim.com/destek/resimler/placeholders/10.jpg)"></div> </div> </a> </div> <div class="col-sm-12 haberitem wow fadeIn animated" data-wow-duration=".5s" data-wow-delay=".1s"> <a href="#"> <div class="haberframe"> <div class="habergorsel" style="background-image: url(https://www.antalyawebtasarim.com/destek/resimler/placeholders/11.jpg)"></div> </div> </a> </div> <div class="col-sm-12 haberitem wow fadeIn animated" data-wow-duration=".5s" data-wow-delay=".1s"> <a href="#"> <div class="haberframe"> <div class="habergorsel" style="background-image: url(https://www.antalyawebtasarim.com/destek/resimler/placeholders/12.jpg)"></div> </div> </a> </div> </div> </div> </div> </div>
CSHTML - Fotogaleri Resimleri
İstenendildiği taktirde Fancybox eklenebilir. Kırmızı ile işaretli yere çağırmak istediğiniz fotogalerinin ID Numarası yazılacaktır. Fancybox ekleme örneği için tıklayınız.
<div class="container-fluid coverbg bilgidetay" style="background-image: url(https://www.antalyawebtasarim.com/destek/resimler/placeholders/bg1.jpg);">
<div class="container">
<div class="row">
<div class="owl-component">
@foreach (FotogaleriResim compfourFgr in Partial.FotogaleriResimleri(1))
{
<div class="col-sm-12 haberitem wow fadeIn animated" data-wow-duration=".5s" data-wow-delay=".1s">
<a href="#0">
<div class="haberframe">
<div class="habergorsel" style="background-image: url(/Resim/FotoGaleri/Buyuk/@compfourFgr.ResimLink)"></div>
</div>
</a>
</div>
}
</div>
</div>
</div>
</div>
CSHTML - Ana Kategorileri Çağırma
İlgili dildeki tüm ana kategorileri çağırır.
<div class="container-fluid coverbg bilgidetay" style="background-image: url(https://www.antalyawebtasarim.com/destek/resimler/placeholders/bg1.jpg);">
<div class="container">
<div class="row">
<div class="owl-component">
@foreach (MakaleKategori compfourAnakat in Partial.KategorilerAna(dilk))
{
<div class="col-sm-12 haberitem wow fadeIn animated" data-wow-duration=".5s" data-wow-delay=".1s">
<a href="@Partial.KategoriLink(compfourAnakat.MakaleKategoriID)">
<div class="haberframe">
<div class="habergorsel" style="background-image: url(/Resim/MakaleKategori/@(compfourAnakat.MakaleKategoriID).png)"></div>
<h5>@compfourAnakat.MakaleKategoriAdi.HtmlEncode()</h5>
</div>
</a>
</div>
}
</div>
</div>
</div>
</div>
CSHTML - Alt Kategori Çağırma
Dilediğiniz bir kategorinin alt kategorilerini çağırır. Kırmızı ile işaretli alana ilgili kategorinin sıra numarası girilmelidir.
<div class="container-fluid coverbg bilgidetay" style="background-image: url(https://www.antalyawebtasarim.com/destek/resimler/placeholders/bg1.jpg);">
<div class="container">
<div class="row">
<div class="owl-component">
@foreach (MakaleKategori compfourAltkat in Partial.KategorilerAltSira(1, dilk))
{
<div class="col-sm-12 haberitem wow fadeIn animated" data-wow-duration=".5s" data-wow-delay=".1s">
<a href="@Partial.KategoriLink(compfourAltkat.MakaleKategoriID)">
<div class="haberframe">
<div class="habergorsel" style="background-image: url(/Resim/MakaleKategori/@(compfourAltkat.MakaleKategoriID).png)"></div>
</div>
<h5>@compfourAltkat.MakaleKategoriAdi.HtmlEncode()</h5>
</a>
</div>
}
</div>
</div>
</div>
</div>
CSHTML - Makale Çağırma
Dilediğiniz bir kategorinin makalelerini çağırır. Kırmızı ile işaretli alana ilgili kategorinin sıra numarası girilmelidir.
<div class="container-fluid coverbg bilgidetay" style="background-image: url(https://www.antalyawebtasarim.com/destek/resimler/placeholders/bg1.jpg);">
<div class="container">
<div class="row">
<div class="owl-component">
@foreach (Makale compfourMakale in Partial.MakalelerSiraNo(1, 0, 12, "sira", false, dilk))
{
<div class="col-sm-12 haberitem wow fadeIn animated" data-wow-duration=".5s" data-wow-delay=".1s">
<a href="@Partial.MakaleLink(compfourMakale.MakaleID)">
<div class="haberframe">
<div class="habergorsel" style="background-image: url(@compfourMakale.MakaleKucukResim)"></div>
<h5>@compfourMakale.MakaleBaslik.HtmlEncode()</h5>
</div>
</a>
</div>
}
</div>
</div>
</div>
</div>
CSHTML - Fotogaleriler Çağırma
Tüm fotogaleri karoselin içine taşır.
<div class="container-fluid coverbg bilgidetay" style="background-image: url(https://www.antalyawebtasarim.com/destek/resimler/placeholders/bg1.jpg);">
<div class="container">
<div class="row">
<div class="owl-component">
@{
string compfourGalerikapak = "";
foreach (Fotogaleri compfourGaleriler in Partial.tumFotogaleriler.OrderBy(m => m.FotogaleriSira).ThenByDescending(m => m.FotogaleriID))
{
<div class="col-sm-12 haberitem wow fadeIn animated" data-wow-duration=".5s" data-wow-delay=".1s">
<a href="@Partial.FotogaleriTamLink(compfourGaleriler.FotogaleriID, dilk)">
<div class="haberframe">
@foreach (FotogaleriResim compfourKapakgetir in Partial.FotogaleriResimleri(compfourGaleriler.FotogaleriID).OrderBy(m => m.ResimSira).ThenByDescending(m => m.ResimID).Skip(0).Take(1))
{
compfourGalerikapak = compfourKapakgetir.ResimLink;
}
<div class="habergorsel" style="background-image: url(@(compfourGalerikapak))"></div>
<h5>@Partial.FotogaleriAdi(compfourGaleriler.FotogaleriID, dilk)</h5>
</div>
</a>
</div>
}
}
</div>
</div>
</div>
</div>