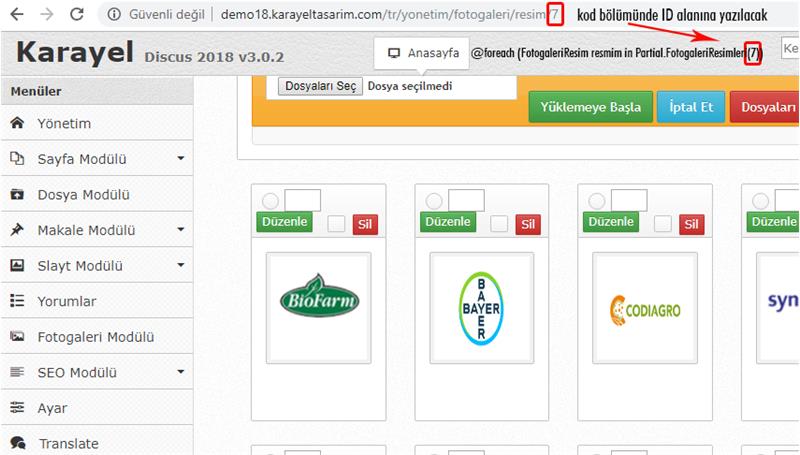
Fotogaleri modülünde eklenen galeriyi ID numarası ile kayan galeri şeklinde ekleyebilirsiniz.

<section class="bilgidetay bglight">
<div class="container-fluid">
<div class="container">
<div class="row">
<div class="owl-component" style="margin-top:25px;">
@foreach (FotogaleriResim resmim in Partial.FotogaleriResimleri(7))
{
<div class="col-sm-12 wow fadeIn animated" data-wow-duration=".5s" data-wow-delay=".1s">
<div class="kutu">
<div class="kenarlik" style=" border: 1px solid #c3c3c3;">
<div class="kanvas" style="background-image: url(/Resim/Fotogaleri/Buyuk/@resmim.ResimLink)"></div>
</div>
</div>
</div>
}
</div>
</div>
</div>
</div>
</section>
Anasayfada şu şekilde görüntülenecek;