

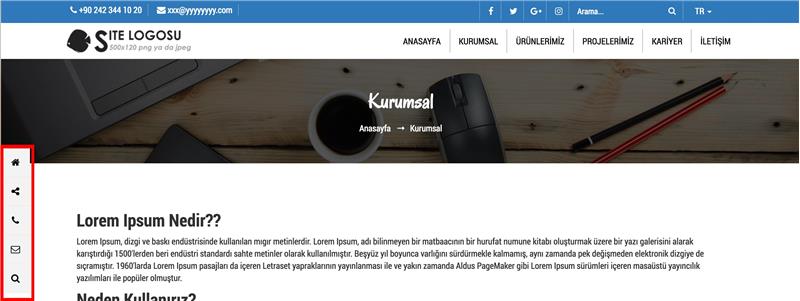
Otomatik gelen sosyal medya ikonları, telefon, mail gibi iletişim bilgilerini ve arama içerir. Kaydırma olayında menü sabitlenir.
Kod body açıldıktan sonra herhangi bir yere yapıştırılır.

HTML
<div class="sticky-menu"> <ul> <li data-toggle="tooltip" data-placement="right" title="" data-original-title="Anasayfa"><a href="/@dilk"><i class="fa fa-home"></i></a></li> <li id="sm-share"> <a><i class="fa fa-share-alt"></i></a> <span class="sm-share"> @if (!String.IsNullOrEmpty(Partial.Translate("LinkFacebook", dilk).ToString())) { <a target="_blank" href="@Partial.Translate("LinkFacebook", dilk)"> <i class="fa fa-facebook"></i> </a> } @if (!String.IsNullOrEmpty(Partial.Translate("LinkTwitter", dilk).ToString())) { <a target="_blank" href="@Partial.Translate("LinkTwitter", dilk)"> <i class="fa fa-twitter"></i> </a> } @if (!String.IsNullOrEmpty(Partial.Translate("LinkGooglePlus", dilk).ToString())) { <a target="_blank" href="@Partial.Translate("LinkGooglePlus", dilk)"> <i class="fa fa-google-plus"></i> </a> } @if (!String.IsNullOrEmpty(Partial.Translate("LinkInstagram", dilk).ToString())) { <a target="_blank" href="@Partial.Translate("LinkInstagram", dilk)"> <i class="fa fa-instagram"></i> </a> } @if (!String.IsNullOrEmpty(Partial.Translate("LinkFoursquare", dilk).ToString())) { <a target="_blank" href="@Partial.Translate("LinkFoursquare", dilk)"> <i class="fa fa-foursquare"></i> </a> } @if (!String.IsNullOrEmpty(Partial.Translate("LinkYoutube", dilk).ToString())) { <a target="_blank" href="@Partial.Translate("LinkYoutube", dilk)"> <i class="fa fa-youtube"></i> </a> } </span> </li> <li data-toggle="tooltip" data-placement="right" title="" data-original-title="@Partial.Translate("Telefon1", dilk)"><a href="#footer" class="page-scroll"><i class="fa fa-phone"></i></a></li> <li data-toggle="tooltip" data-placement="right" title="" data-original-title="@Partial.Translate("Mail1", dilk)"><a href="#footer" class="page-scroll"><i class="fa fa-envelope-o"></i></a></li> <li data-toggle="tooltip" data-placement="right" title="" data-original-title="Arama..."><a href="#footer" class="page-scroll"><i class="fa fa-search"></i></a></li> </ul> </div>
Örn: HB Petrol