

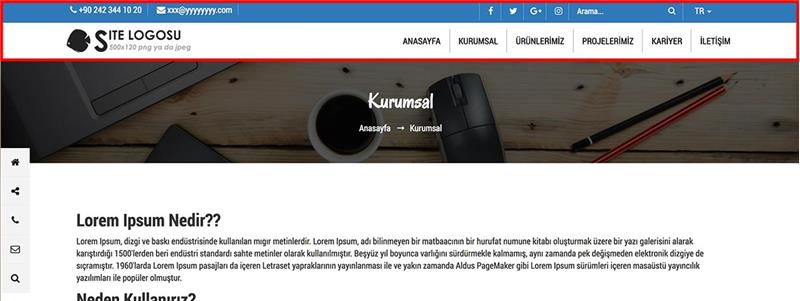
Menü otomatik gelen sosyal medya ikonları ve arama içerir. Kaydırma olayında menü sabitlenir.
Eğer topbar'ı açık renk kullanmak istiyorsanız topbar1 koyu olarak tanımlanmış olan class'ı topbar1 acik yapmanız yeterlidir.

<section class="topbar1 koyu">
<div class="container hidden-xs">
<div class="row">
<div class="col-md-6 col-sm-7">
@if (!String.IsNullOrEmpty(Partial.Translate("Telefon1", dilk).ToString()))
{
<div class="iletisim mr15">
<a href="tel:@Partial.Translate("Telefon1", dilk)"><i class="fa fa-phone"></i> @Partial.Translate("Telefon1", dilk)</a>
</div>
}
@if (!String.IsNullOrEmpty(Partial.Translate("Mail1", dilk).ToString()))
{
<div class="iletisim mr15">
<a href="tel:@Partial.Translate("Mail1", dilk)"><i class="fa fa-envelope" aria-hidden="true"></i> @Partial.Translate("Mail1", dilk)</a>
</div>
}
</div>
<div class="col-md-3 col-sm-3 bs-nopadding">
<div class="sosyalmeydan">
@if (!String.IsNullOrEmpty(Partial.Translate("LinkFacebook", dilk).ToString()))
{
<a target="_blank" class="fb" href="@Partial.Translate("LinkFacebook", dilk)">
<i class="fa fa-facebook"></i>
</a>
}
@if (!String.IsNullOrEmpty(Partial.Translate("LinkTwitter", dilk).ToString()))
{
<a target="_blank" href="@Partial.Translate("LinkTwitter", dilk)">
<i class="fa fa-twitter"></i>
</a>
}
@if (!String.IsNullOrEmpty(Partial.Translate("LinkGooglePlus", dilk).ToString()))
{
<a target="_blank" href="@Partial.Translate("LinkGooglePlus", dilk)">
<i class="fa fa-google-plus"></i>
</a>
}
@if (!String.IsNullOrEmpty(Partial.Translate("LinkInstagram", dilk).ToString()))
{
<a target="_blank" href="@Partial.Translate("LinkInstagram", dilk)">
<i class="fa fa-instagram"></i>
</a>
}
@if (!String.IsNullOrEmpty(Partial.Translate("LinkFoursquare", dilk).ToString()))
{
<a target="_blank" href="@Partial.Translate("LinkFoursquare", dilk)">
<i class="fa fa-foursquare"></i>
</a>
}
@if (!String.IsNullOrEmpty(Partial.Translate("LinkYoutube", dilk).ToString()))
{
<a target="_blank" href="@Partial.Translate("LinkYoutube", dilk)">
<i class="fa fa-youtube"></i>
</a>
}
</div>
</div>
<div class="col-md-3 col-sm-2 bs-nopadding">
<form class="aramazsanArama" method="post" action="@(Partial.Ayar("SiteAdresi"))/@(dilk)/Arama">
<div class="input-group">
<input type="text" class="form-control" placeholder="@Partial.Translate("Arama", dilk)" name="q" id="q">
<span class="input-group-btn">
<button class="btn btn-default" type="submit"><i class="fa fa-search" aria-hidden="true"></i></button>
</span>
</div>
</form>
</div>
</div>
</div>
</section>
<div class="menu1 navbg">
<div class="container">
<div class="row">
<div class="col-md-12">
<nav class="navbar">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<div class="logo">
<a class="navbar-brand" href="/@dilk">
<img src="/Resim/Upload/logo.png" />
</a>
</div>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right mt5">
<li><a href="/@dilk"> @Partial.Translate("Anasayfa", dilk) </a></li>
@foreach (Sayfa sayfam in Partial.Sayfalar(dilk))
{
if (sayfam.SayfaSirasi < 90)
{
<li><a href="@Partial.SayfaLink(sayfam.SayfaID)">@sayfam.SayfaBaslik.HtmlEncode()</a></li>
}
}
@foreach (MakaleKategori kategorim in Partial.KategorilerAna(dilk).OrderBy(m => m.MakaleKategoriSira))
{
if (kategorim.MakaleKategoriSira < 10)
{
@*<li class="dropdown">
<a href="@Partial.KategoriLink(kategorim.MakaleKategoriID)" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">@kategorim.MakaleKategoriAdi.HtmlEncode() <span class="caret"></span></a>
<ul class="dropdown-menu">
@foreach (MakaleKategori aktkategorim in Partial.KategorilerAltID(kategorim.MakaleKategoriID).OrderBy(m => m.MakaleKategoriSira))
{
<li><a href="@Partial.KategoriLink(aktkategorim.MakaleKategoriID)">@aktkategorim.MakaleKategoriAdi.HtmlEncode()</a></li>
}
@foreach (Makale makalem in Partial.MakalelerID(kategorim.MakaleKategoriID, 0, 100, "sira", false))
{
<li><a href="@Partial.MakaleLink(makalem.MakaleID)">@makalem.MakaleBaslik.HtmlEncode()</a></li>
}
</ul>
</li>*@
<li><a href="@Partial.KategoriLink(kategorim.MakaleKategoriID)">@kategorim.MakaleKategoriAdi.HtmlEncode()</a></li>
}
}
<li><a href="/tr/fg/referanslarimiz.html">Referanslarımız</a></li>
@foreach (Sayfa sayfam in Partial.Sayfalar(dilk))
{
if (sayfam.SayfaSirasi > 90)
{
<li><a href="@Partial.SayfaLink(sayfam.SayfaID)">@sayfam.SayfaBaslik.HtmlEncode()</a></li>
}
}
@foreach (MakaleKategori kategorim in Partial.KategorilerAna(dilk))
{
if (kategorim.MakaleKategoriSira == 999)
{
<li><a href="@Partial.KategoriLink(kategorim.MakaleKategoriID)">@kategorim.MakaleKategoriAdi.HtmlEncode()</a></li>
}
}
</ul>
</div>
</nav>
</div>
</div>
</div>
</div>