

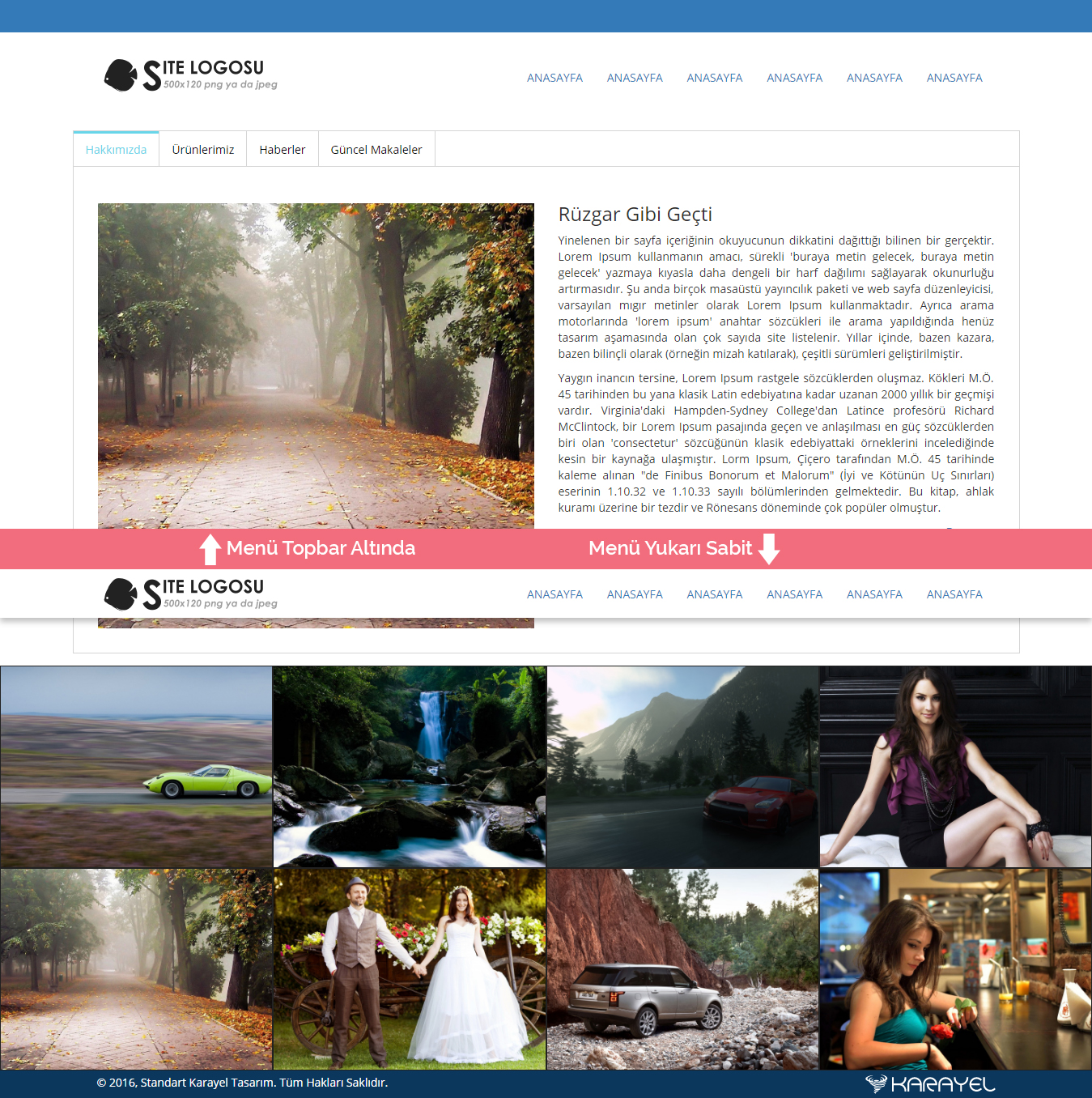
Menü ekranın belirli bir noktasını geçtikten sonra üstünde kalan öğeleri yok sayarak sabitlenir.

Standart bir menüyü sabitlenen menü haline getirmek için ilgili menünün en dış container sınıfının yanına sabitmenu sınıfını ekleyin.
Örnek:
<div class="container-fluid navbg sabitmenu">
<div class="container">
<div class="row">
<div class="col-md-12">
<nav class="navbar">
...
</nav>
</div>
</div>
</div>
</div>
JavaScript sabitlenen menünün yüksekliğini hesaplamak için sitede kullandığınız logonun yüksekliğini baz alır. Fakat bu durumda nadiren de olsa logonun sabitlenen menüden taştığını görebilirsiniz. Bu durumda aşağıdaki CSS kodunu tema.css dosyanıza yapıştırın ve logo yerine oturuncaya kadar negatif margin vermeye devam edin.
.kts-one .affix .navbar-brand > img {
margin-top: -22px;
}