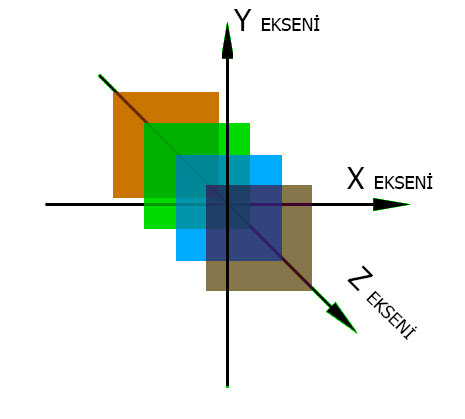
Doğası gereği web sayfaları genellikle x ve y ekseni olarak iki boyutlu, görüntüleme elemanları olarak kabul edilir. CSS kodları yardımı ile elemanları hep yan yana alt alta sıraladık ama günümüzün tasarımlarında bu sıralamalar bizlere yetmemeye başladı. Nasıl photosop gibi programlarda resimleri üst üste(katman) dizebiliyorsak, CSS z-index özelliği ile bunu belirleyip herhangi bir HTMLelementinin diğerinin üzerinde ya da altında görünmesini sağlayabiliriz.
Herhangi bir HTML elemena z-index özelliği uygulamak için ilk önce konumlandırma (position) değeri (position:absolute, position:relative, ve position:fixed) atamanız gerekir. Bunun anlamı eğer bir elementi aynı z-ekseniüzerinde üst veya alt sıraya atmak istiyorsanız ilk olarak konumlandırma değeri atamalısınız.
z-indeks değeri en yüksek olan öğe en üstte yer alır, z-index değeri en küçük olan öğe ise en altta yer alır.
Web sitenizi kodlarken birçok yerde z-index özelliğine ihtiyaç duymayız çünkü normal sayfa akışında elementler yanyana alt alta durduğu için böyle bir özelliğe ihtiyaç yoktur. Ne zaman elementlere konumlandırma değeri tanımladığımızda elementler bir biri üzerine bindiğinde z-index değerine ihtiyaç duyarız.
Not: z-index varsayılı değeri sıfır(0)'dır.

Aşağıdaki örnek kodlara bakalım.
CSS:
.Kutu {
position: absolute;
left: 10px;
top: 20px;
z-index: 2;
}
.kutu1{width:200px;
height:200px;
background-color:#ccc;
font-size:24px;
position:absolute;}
.kutu2{width:200px;
height:200px;
background-color:#ef572c;
font-size:24px;
position:absolute;
left:80px;
top:100px;}
.kutu3{width:200px;
height:200px;
background-color:#3fbcef;
font-size:24px;
position:absolute;
left:220px;
top:50px;
}
HTML:
<div class="kutu1">1. kutu</div> <div class="kutu2">2. kutu</div> <div class="kutu3">3. kutu</div>
OUTPUT:

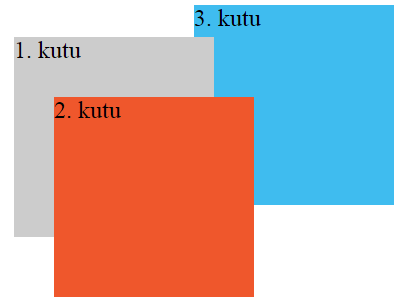
Yukarıda örnekte görüldüğü üzere tarayıcılar kutuları HTML'deki sıraya göre dizdi. Biz bunları z-index özelliği yardımı ile sıralama yerlerini değiştirecegiz. Birinci kutuyu ortaya, ikinci kutuyu üste ve üçüncü kutuyuda alta alalım.
CSS:
.kutu1{width:200px;
height:200px;
background-color:#ccc;
font-size:24px;
position:absolute;
top:40px;
left:40px;
z-index:1;}
.kutu2{width:200px;
height:200px;
background-color:#ef572c;
font-size:24px;
position:absolute;
left:80px;
top:100px;
z-index:2;}
.kutu3{width:200px;
height:200px;
background-color:#3fbcef;
font-size:24px;
position:absolute;
left:220px;
z-index:0;
}
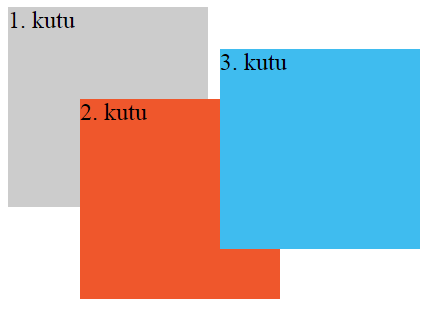
OUTPUT: