

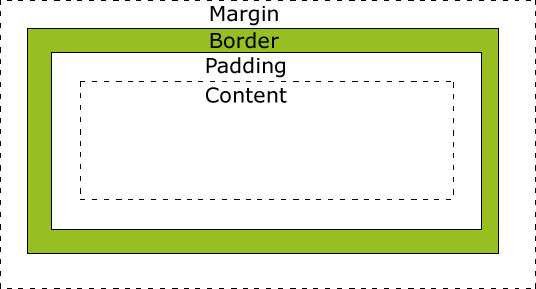
Kutu modelinde size tanıtacağımız dört özellik var:

Yukarıda CONTENT içeriğin bulunduğu kısımdır. İçerik ile kenarlık arasında verdiğimiz boşluk padding, kenarlıktan sonra vereceğimiz boşluk ise margin olarak adlandırılır.
CSS Kodumuz:
.kutum {
/* Dış boşluk */
margin: 20px;
/* Kenarlık */
border: 3px black solid;
/* İç boşluk */
padding: 5px;
/* Genişlik */
width: 300px;
}
Kodumuzu çalıştırdığımızda aşağıdaki görüntüyü elde edeceğiz.