


Index komponentleri içerisinde genelde her sitede bulunan kısımdır.
Slayt Tip Alpha
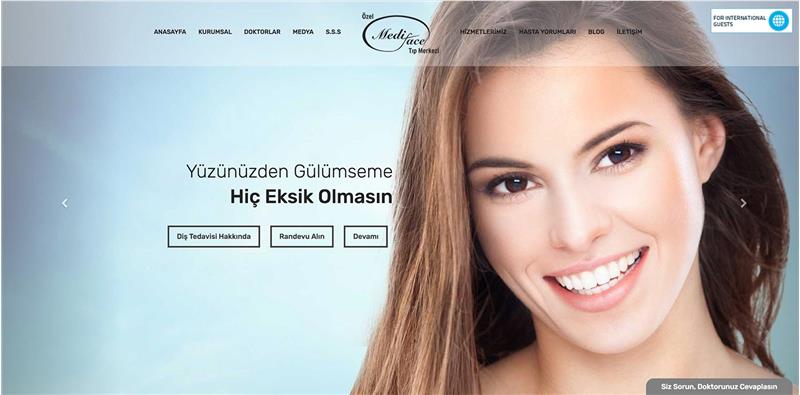
Ekran genişliğinin tamamını kaplar. Slayt özel alana Oryantasyon adında alan açılmalıdır. Başlık, link ve açıklama eklenmesi durumunda oryantasyona sağ yazdığımızda sliderın sağ alanında çıkacaktır. Sol yazdığımızda yazı solda çıkmaktadır.İdeal görsel boyutu 1920x1080 şeklindedir.
<section class="sect juliet"> <div id="myCarousel" class="carousel slide carousel-fade" data-ride="carousel" data-interval="7500" data-pause="false"> <div class="carousel-inner" role="listbox"> @{ int birmi = 1; string state = ""; string oryantason = ""; foreach (Slayt sls in Partial.Slaytlar(dilk)) { oryantason = Partial.SlaytOzelAlan(sls.SlaytID, "Oryantasyon").ToString().ToLower(); if (birmi == 1) { state = "active"; } else { state = ""; } if (oryantason == "sağ") { <div class="item @(state)"> <div class="kilo tip-tablo" style="background-image: url(/Resim/Slayt/@sls.SlaytResim);"> <div class="nesneler hucre hucre-ortala nesnetip-1"> <div class="col-sm-6 flr"> <h1 class="wow fadeIn" data-wow-delay=".5s" data-wow-duration="3s">@sls.SlaytBaslik</h1> <h2 class="wow fadeIn" data-wow-delay="1s" data-wow-duration="5s">@sls.SlaytAciklama</h2> <div class="bambi wow fadeIn" data-wow-delay=".5s" data-wow-duration=".5s"> <div class="bambik fll wow fadeIn" data-wow-delay=".5s" data-wow-duration=".5s"> @Partial.SlaytOzelAlan(sls.SlaytID, "Nesne1") </div> <div class="bambik fll wow fadeIn" data-wow-delay="1.5s" data-wow-duration=".5s"> @Partial.SlaytOzelAlan(sls.SlaytID, "Nesne2") </div> <div class="bambik fll wow fadeIn" data-wow-delay="2.5s" data-wow-duration=".5s"> @Partial.SlaytOzelAlan(sls.SlaytID, "Nesne3") </div> </div> </div> </div> </div> </div> } else if (oryantason == "sol") { <div class="item @(state)"> <div class="kilo tip-tablo" style="background-image: url(/Resim/Slayt/@sls.SlaytResim);"> <div class="nesneler hucre hucre-ortala nesnetip-1"> <div class="col-sm-6 fll text-right"> <h1 class="wow fadeIn" data-wow-delay=".5s" data-wow-duration="3s">@sls.SlaytBaslik</h1> <h2 class="wow fadeIn" data-wow-delay="1s" data-wow-duration="5s">@sls.SlaytAciklama</h2> <div class="bambi wow fadeIn" data-wow-delay=".5s" data-wow-duration=".5s"> <div class="bambik flr wow fadeIn" data-wow-delay="2.5s" data-wow-duration=".5s"> @Partial.SlaytOzelAlan(sls.SlaytID, "Nesne1") </div> <div class="bambik flr wow fadeIn" data-wow-delay="1.5s" data-wow-duration=".5s"> @Partial.SlaytOzelAlan(sls.SlaytID, "Nesne2") </div> <div class="bambik flr wow fadeIn" data-wow-delay=".5s" data-wow-duration=".5s"> @Partial.SlaytOzelAlan(sls.SlaytID, "Nesne3") </div> </div> </div> </div> </div> </div> } birmi++; } } </div> <a class="left carousel-control" href="#myCarousel" role="button" data-slide="prev"> <i class="fa fa-chevron-left" aria-hidden="true"></i> </a> <a class="right carousel-control" href="#myCarousel" role="button" data-slide="next"> <i class="fa fa-chevron-right" aria-hidden="true"></i> </a> </div> </section>
Yine Slayt Özel alandan Nesne1, Nesne2, Nesne3 adında CkEditörlü alan açılmadır. Nesne1-2-3 alanlarına gelecek olan içerikler ise yanyana 3 büton olarak gelmektedir.
