Index komponentleri içerisinde genelde her sitede bulunan kısımdır.
Slayt Tip Alpha
Ekran genişliğinin tamamı, yüksekliğinin 70%i kadar yer kaplar. Başlık, link ve açıklama eklenmesi durumunda sol alt kısmında doğru bir metin kutusu belirecektir. Bu kutu mobil cihazlarda görüntülenmez. İdeal görsel boyutu 1920x650 şeklindedir.
<div class="container-fluid">
<div class="row">
<div id="owl-carousel" class="owl-carousel">
@foreach (Slayt sls in Partial.Slaytlar(dilk).OrderBy(m => m.SlaytSira))
{
<div class="slideholder" style="background-image: url(/Resim/Slayt/@sls.SlaytResim);">
@if (!String.IsNullOrEmpty(sls.SlaytBaslik) || !String.IsNullOrEmpty(sls.SlaytAciklama) || !String.IsNullOrEmpty(sls.SlaytLink))
{
<div class="container">
<div class="row">
<div class="col-lg-4 col-md-6 metinkontrol wow fadeIn" data-wow-duration=".5s" data-wow-delay=".3s">
<div class="slidemetin tip-tablo">
<div class="hucre hucre-ortala">
@if (!String.IsNullOrEmpty(sls.SlaytBaslik))
{
<h3>
@sls.SlaytBaslik
</h3>
}
@if (!String.IsNullOrEmpty(sls.SlaytAciklama))
{
<p>
@sls.SlaytAciklama
</p>
}
@if (!String.IsNullOrEmpty(sls.SlaytLink))
{
<div class="text-right">
<a class="btn btn-default slaytbutonu" href="@sls.SlaytLink">
@Partial.Translate("SlaytButon", dilk)
</a>
</div>
}
</div>
</div>
</div>
</div>
</div>
}
</div>
}
</div>
</div>
</div>
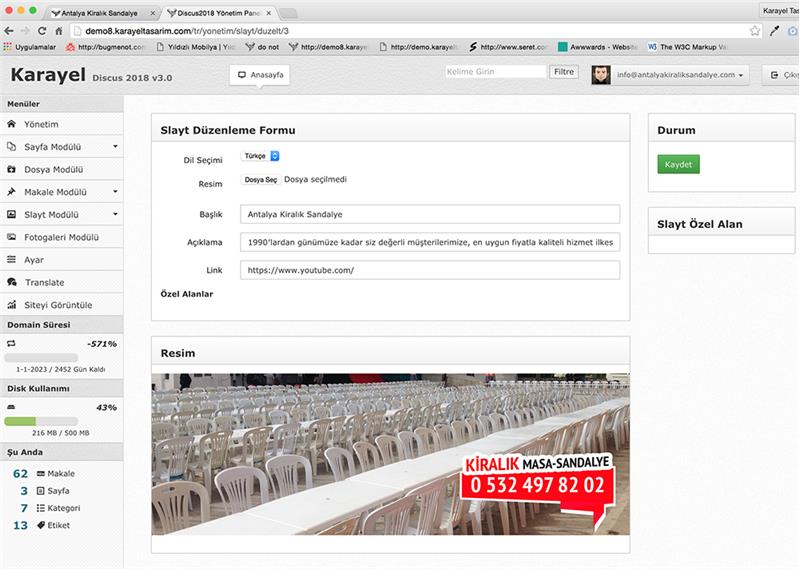
Başlık , Açıklama , Link kısımlarına içerik giriyoruz. Tıklama linkinin içindeki yazıyı translate alanındaki Slider kategorisinin içinden Slayt Buton olarak veriyi çağırıyoruz.