


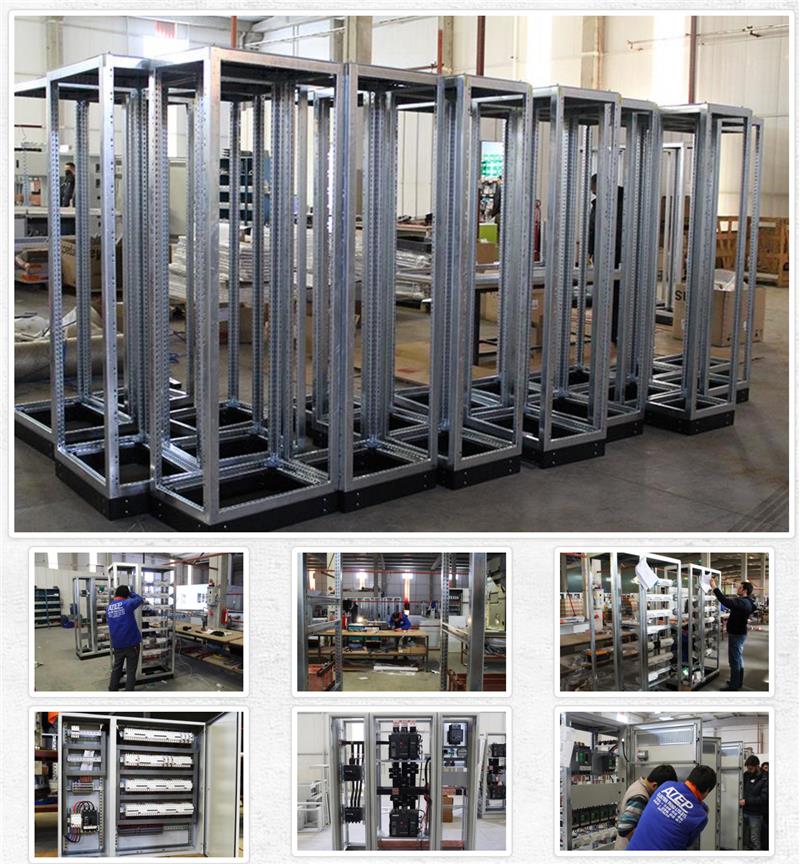
Yukarıdaki fotograf gibi fotogaleri çağırma. Fotogaleriye yüklediğimiz fotograflara sıra numarası veriyoruz. sıra numarası 1 olan fotograf büyük fotoğraf olacaktır.
<div class="row"> @if (!String.IsNullOrEmpty(galeriadi)) { foreach (FotogaleriResim resmim in Partial.FotogaleriResimleri(galeriadi, dilk)) { if (say == 1) { <div class="row"> <div class="col-md-12"> <div class="img-thumbnail"> <a class="fancybox" data-fancybox-group="gallery" title="@Partial.FotogaleriResimAdi(resmim.ResimID, dilk)" href="/Resim/Fotogaleri/Buyuk/@resmim.ResimLink"> <img class="img-responsive" src="/Resim/Fotogaleri/Kucuk/@resmim.ResimLink" alt="@Partial.FotogaleriResimAdi(resmim.ResimID, dilk)" /> </a> </div> </div> </div> break; } else { <div class="col-xs-4"> <div class="img-thumbnail mv16"> <div class="galerim"> <a class="fancybox" data-fancybox-group="gallery" title="@Partial.FotogaleriResimAdi(resmim.ResimID, dilk)" href="/Resim/Fotogaleri/Buyuk/@resmim.ResimLink"> <img class="img-responsive" src="/Resim/Fotogaleri/Kucuk/@resmim.ResimLink" alt="@Partial.FotogaleriResimAdi(resmim.ResimID, dilk)" /> </a> </div> </div> </div> } say++; } } </div> <div class="row"> @if (!String.IsNullOrEmpty(galeriadi)) { foreach (FotogaleriResim resmim in Partial.FotogaleriResimleri(galeriadi, dilk)) { if (say != 1) { <div class="col-xs-4"> <div class="img-thumbnail mv16"> <div class="galerim"> <a class="fancybox" data-fancybox-group="gallery" title="@Partial.FotogaleriResimAdi(resmim.ResimID, dilk)" href="/Resim/Fotogaleri/Buyuk/@resmim.ResimLink"> <img class="img-responsive" src="/Resim/Fotogaleri/Kucuk/@resmim.ResimLink" alt="@Partial.FotogaleriResimAdi(resmim.ResimID, dilk)" /> </a> </div> </div> </div> } say++; } } </div>