

Site şablonu içerisinde sabit olarak gelen, seo, sosyal medya gibi amaçlarla kullanılan alandır.

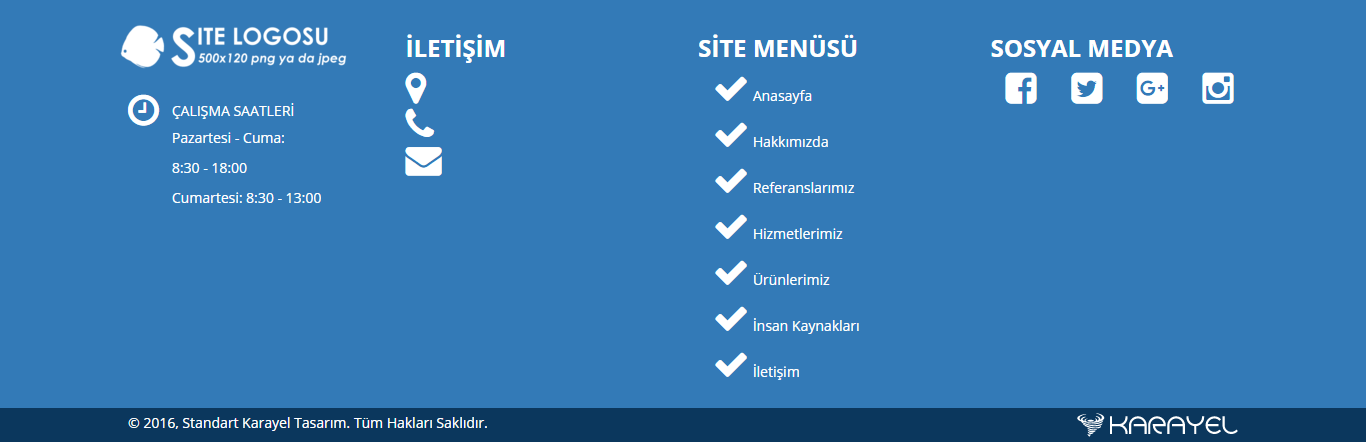
Yukarıdaki footerı elde etmek için ilk başta aşağıdaki kodu kaynağa ekleyerek ilgili alanı oluşturmak gerekir.
<div class="container-fluid footer pt15 pb15"> <div class="row"> <div class="container"> <div class="row"> <!--Buraya widgetlar gelecek--> </div> </div> </div> </div>
Footer alanının her bir bölümüne widget adı verilir.
Widgetları dilediğiniz sırada dizebilirsiniz. Footer için oluşturulan alanın içindeki yorum alananı kodu eklediğiniz sıraya göre soldan sağa olacak şekilde yerleşeceklerdir. Akıllı telefonlarda görüntülenmesi istemdiğiniz widgetların en üst div sınıfna hidden-xs yazarak gizleyebilrsiniz.
Widget 1: Kurumsal
Site logosu ve çalışma saatlerini içerir. Translate kısmındaki CalismaSaatleri nesnesininde gelmektedir.
<div class="col-sm-6 col-md-3 fblock"> <img src="/Content/Tema/@(Partial.Ayar("Tema"))/images/logo-invert.png" class="img-responsive" /> <div class="calismasaatleri mt15"> <div class="col-xs-2 text-center"> <i class="fa fa-clock-o"></i> </div> <div class="col-xs-10"> @Partial.Translate("CalismaSaatleri", dilk) </div> </div> </div>
Widget 2: İletişim
Site iletişim bilgilerini içerir. Sitenin global değişkenlerinden olan Adres1, Telefon1 ve Mail1 translate alanlarından bu kısımdaki bilgiler değiştirilebilir.
<div class="col-sm-6 col-md-3 fblock">
<h3> @Partial.Translate("iletisim", dilk) </h3>
@if (!String.IsNullOrEmpty(Partial.Translate("Adres1", dilk).ToString()))
{
<div class="row bs-nopadding">
<div class="col-xs-2 text-center">
<i class="fa fa-map-marker"></i>
</div>
<div class="col-xs-10">
<p>
@Partial.Translate("Adres1", dilk)
</p>
</div>
</div>
}
@if (!String.IsNullOrEmpty(Partial.Translate("Telefon1", dilk).ToString()))
{
<div class="row bs-nopadding">
<div class="col-xs-2 text-center">
<i class="fa fa-phone"></i>
</div>
<div class="col-xs-10">
<p>
@Partial.Translate("Telefon1", dilk)
</p>
</div>
</div>
}
@if (!String.IsNullOrEmpty(Partial.Translate("Telefon2", dilk).ToString()))
{
<div class="row bs-nopadding">
<div class="col-xs-2 text-center">
<i class="fa fa-phone"></i>
</div>
<div class="col-xs-10">
<p>
@Partial.Translate("Telefon2", dilk)
</p>
</div>
</div>
}
@if (!String.IsNullOrEmpty(Partial.Translate("Fax1", dilk).ToString()))
{
<div class="row bs-nopadding">
<div class="col-xs-2 text-center">
<i class="fa fa-fax" aria-hidden="true"></i>
</div>
<div class="col-xs-10">
<p>
@Partial.Translate("Fax1", dilk)
</p>
</div>
</div>
}
@if (!String.IsNullOrEmpty(Partial.Translate("Mail1", dilk).ToString()))
{
<div class="row bs-nopadding">
<div class="col-xs-2 text-center">
<i class="fa fa-envelope"></i>
</div>
<div class="col-xs-10">
<p>
@Partial.Translate("Mail1", dilk)
</p>
</div>
</div>
}
</div>
Widget 3: Footer Navigasyon
Site ana navigasyonunun replikasını çalıştırır. Herhangi bir ekstra işlem gerektirmez.
<div class="col-sm-6 col-md-3 fblock hidden-xs hidden-sm">
<h3>@Partial.Translate("SiteMenusu", dilk)</h3>
<div class="col-xs-12">
<p><a href="/@dilk"><i class="fa fa-check"></i> @Partial.Translate("Anasayfa", dilk) </a></p>
@foreach (Sayfa sayfam in Partial.Sayfalar(dilk))
{
if (sayfam.SayfaSirasi < 90)
{
<p><a href="@Partial.SayfaLink(sayfam.SayfaID)"><i class="fa fa-check"></i> @sayfam.SayfaBaslik.HtmlEncode()</a></p>
}
}
@foreach (MakaleKategori kategorim in Partial.KategorilerAna(dilk))
{
<p><a href="@Partial.KategoriLink(kategorim.MakaleKategoriID)"><i class="fa fa-check"></i> @kategorim.MakaleKategoriAdi.HtmlEncode()</a></p>
}
@foreach (Sayfa sayfam in Partial.Sayfalar(dilk))
{
if (sayfam.SayfaSirasi > 90)
{
<p><a href="@Partial.SayfaLink(sayfam.SayfaID)"><i class="fa fa-check"></i> @sayfam.SayfaBaslik.HtmlEncode()</a></p>
}
}
</div>
</div>
Widget 4: Sosyal Medya
Bu alanda kullanıcının sosyal medya hesaplarının bağlantıları gelmektedir. Translate alanında mevcut olmayan sosyal medya hesapları getirilmez.
<div class="col-sm-6 col-md-3 fblock hidden-xs hidden-sm">
<h3> @Partial.Translate("SosyalMedya", dilk) </h3>
@if (!String.IsNullOrEmpty(Partial.Translate("LinkFacebook", dilk).ToString()))
{
<div class="col-xs-3">
<a target="_blank" href="@Partial.Translate("LinkFacebook", dilk)"><i class="fa fa-facebook-square smicon"></i></a>
</div>
}
@if (!String.IsNullOrEmpty(Partial.Translate("LinkTwitter", dilk).ToString()))
{
<div class="col-xs-3">
<a target="_blank" href="@Partial.Translate("LinkTwitter", dilk)"><i class="fa fa-twitter-square smicon"></i></a>
</div>
}
@if (!String.IsNullOrEmpty(Partial.Translate("LinkGooglePlus", dilk).ToString()))
{
<div class="col-xs-3">
<a target="_blank" href="@Partial.Translate("LinkGooglePlus", dilk)"><i class="fa fa-google-plus-square smicon"></i></a>
</div>
}
@if (!String.IsNullOrEmpty(Partial.Translate("LinkInstagram", dilk).ToString()))
{
<div class="col-xs-3">
<a target="_blank" href="@Partial.Translate("LinkInstagram", dilk)"><i class="fa fa-instagram smicon"></i></a>
</div>
}
@if (!String.IsNullOrEmpty(Partial.Translate("LinkFoursquare", dilk).ToString()))
{
<div class="col-xs-3">
<a target="_blank" href="@Partial.Translate("LinkFoursquare", dilk)"><i class="fa fa-foursquare smicon"></i></a>
</div>
}
@if (!String.IsNullOrEmpty(Partial.Translate("LinkYoutube", dilk).ToString()))
{
<div class="col-xs-3">
<a target="_blank" href="@Partial.Translate("LinkYoutube", dilk)"><i class="fa fa-fa-youtube-square smicon"></i></a>
</div>
}
</div>

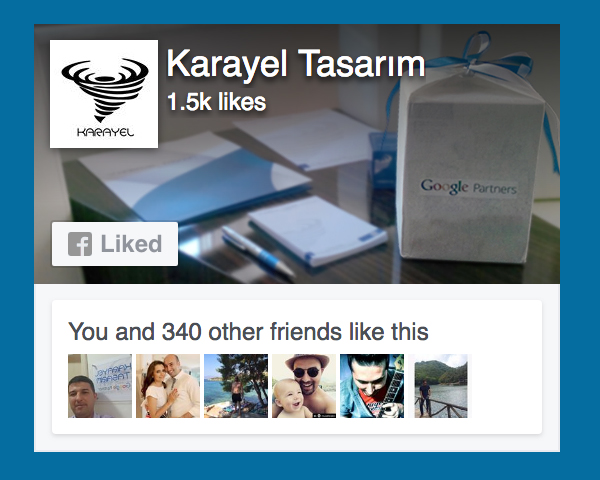
Widget 5: Facebook Sayfa API
Translate alanında LinkFacebook şeklinde girdiğiniz sayfanın kapak fotoğrafı ve beğenilerini getiren bir APIdir.
<div class="col-sm-6 col-md-3 fblock">
@if (!String.IsNullOrEmpty(Partial.Translate("LinkFacebook", dilk).ToString()))
{
<div class="fb-page" data-href="@(Partial.Translate("LinkFacebook", dilk))" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"><div class="fb-xfbml-parse-ignore"><blockquote cite="@(Partial.Translate("LinkFacebook", dilk))"><a href="@(Partial.Translate("LinkFacebook", dilk))">@(Partial.Ayar("SiteAdi"))</a></blockquote></div></div>
}
</div>
Widget 6: Son 5 Makale
Sitede girilen son 5 makaleyi getirir. Makaleler IDye göre büyükten küçüğe sıralanır.
<div class="col-sm-6 col-md-3 fblock">
<h3>@Partial.Translate("GuncelYazi", dilk)</h3>
<div class="col-xs-12">
@foreach (Makale sonmak in Partial.tumMakaleler.OrderByDescending(m => m.MakaleID)) {
<p><a href="@Partial.MakaleLink(sonmak.MakaleID)"><i class="fa fa-check"></i> @sonmak.MakaleBaslik.HtmlEncode()</a></p>
}
</div>
</div>
Widget 7: Footer Tanıtım Yazısı
Site footer kısmına kısa bir tanırım yazısı getirmenizi sağlar. Bu alanı kullanabilmek için Translate kısmından FooterTanitim nesenesine değer girmeniz gerekmektedir.
<div class="col-sm-6 col-md-3 fblock"> <h3>@Partial.Translate("Kurumsal", dilk)</h3> @Partial.Translate("FooterTanitim", dilk) </div>

Widget 8: Logo ve Sosyal Medya Linkleri
Site footer kısmına Logo ve altına sosyal medya linklerini eklememizi sağlar. Bu alanı kullanabilmek için Translate kısmından Sosyal Medya Linkleri nesnesine değer girmeniz gerekmektedir.
<div class="col-sm-6 col-md-3 fblock"> <img src="/Resim/Upload/logo-invert.png" class="img-responsive" /> <div class="sosyalmeydan"> @if (!String.IsNullOrEmpty(Partial.Translate("LinkFacebook", dilk).ToString())) { <a target="_blank" class="facebook" href="@Partial.Translate("LinkFacebook", dilk)"> <i class="fa fa-facebook"></i> </a> } @if (!String.IsNullOrEmpty(Partial.Translate("LinkTwitter", dilk).ToString())) { <a target="_blank" class="twitter" href="@Partial.Translate("LinkTwitter", dilk)"> <i class="fa fa-twitter"></i> </a> } @if (!String.IsNullOrEmpty(Partial.Translate("LinkGooglePlus", dilk).ToString())) { <a target="_blank" class="googleplus" href="@Partial.Translate("LinkGooglePlus", dilk)"> <i class="fa fa-google-plus"></i> </a> } @if (!String.IsNullOrEmpty(Partial.Translate("LinkInstagram", dilk).ToString())) { <a target="_blank" class="instagram" href="@Partial.Translate("LinkInstagram", dilk)"> <i class="fa fa-instagram"></i> </a> } @if (!String.IsNullOrEmpty(Partial.Translate("LinkFoursquare", dilk).ToString())) { <a target="_blank" class="foursquare" href="@Partial.Translate("LinkFoursquare", dilk)"> <i class="fa fa-foursquare"></i> </a> } @if (!String.IsNullOrEmpty(Partial.Translate("LinkYoutube", dilk).ToString())) { <a target="_blank" class="youtube" href="@Partial.Translate("LinkYoutube", dilk)"> <i class="fa fa-youtube"></i> </a> } @if (!String.IsNullOrEmpty(Partial.Translate("LinkWhatsapp", dilk).ToString())) { <a target="_blank" class="whatsapp" href="https://api.whatsapp.com/send?phone=@Partial.Translate("LinkWhatsapp", dilk)"> <i class="fa fa-whatsapp" aria-hidden="true"></i> </a> } </div> </div>