

Yönetim Panelinde Sol Menüde Ayar bölümünü açıyoruz.
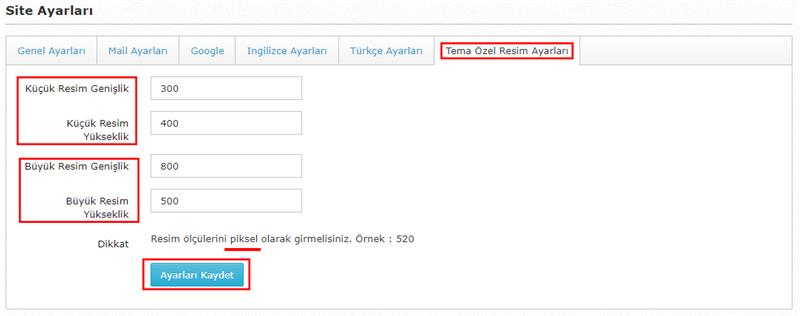
Açılan sayfada Tema Özel Resim Ayarları sekmesini tıklıyoruz.
Tema Özel Resim Ayarları Dosya Modülünde bulunan Tema Özel Resim butonundan fotoğraf yüklediğimiz zaman resim üzerinde yapabileceğimiz kırpma boyutunu sınırlandırdığımız alandır.
Küçük Resim Genişlik - Yükseklik alanlarına resmin bu seçenekte sınırlanacağı boyutları yazıyoruz.
Büyük Resim Genişlik - Yükseklik alanlarına resmin bu seçenekte sınırlanacağı boyutları yazıyoruz.

Kutulara yazacağınız sayılar Pixel cinsinden hesaplanacaktır.
Değerleri belirledikten sonra aşağıdaki Ayarları Kaydet butonunu tıklıyoruz.
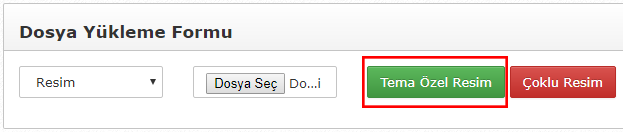
Daha sonra Yönetim Panelinde Sol Menüde Bulunan Dosya Modülü sayfasını açıyoruz.

Web sitesine yükleyeceğimiz resimlerde özel boyutlandırma yapmak için veya resmin içinde herhangi bir alanı daha önce belirlediğimiz boyutlarda kırpmak için Tema Özel Resim bölümünü kullanıyoruz.
Dosya Modülüne girdikten sonra Tema Özel Resim butonuna tıklıyoruz.

Dosya Seç butonuna tıklayıp fotoğrafı şeçiyoruz.
Seçilen fotoğraf sayfada 2 kez görüntülenecektir. Birinci fotoğraftan Küçük Resim, ikinci fotoğraftan Büyük Resim olacak şekilde fotoğrafların üzerinde kırpılacak alanın işaretlemesini yapıyoruz. Fotoğrafları göstermek istediğimiz alanlarını seçiyoruz, vermiş olduğumuz boyutlarda görseller seçilecektir.

İşaretlemeyi bitirdikten sonra UPLOAD butonuna tıklayıp resmi yönetim paneline yükleme işlemini tamamlıyoruz.